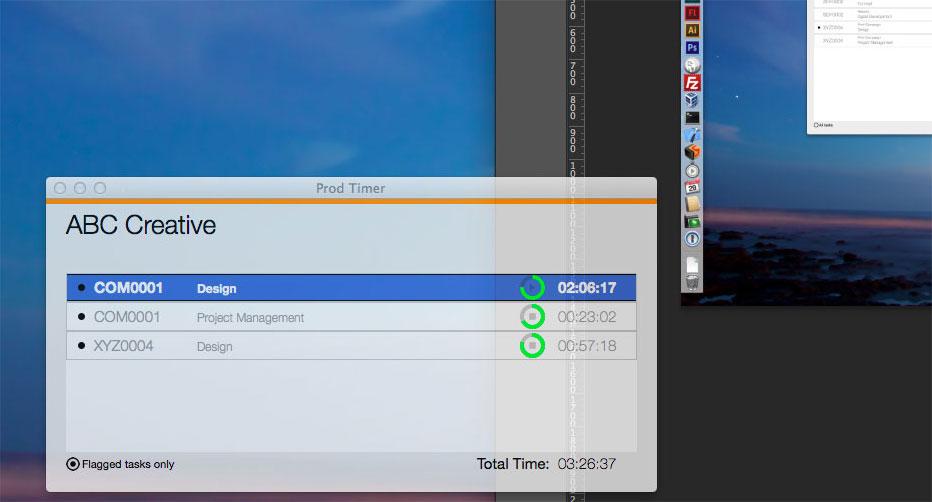
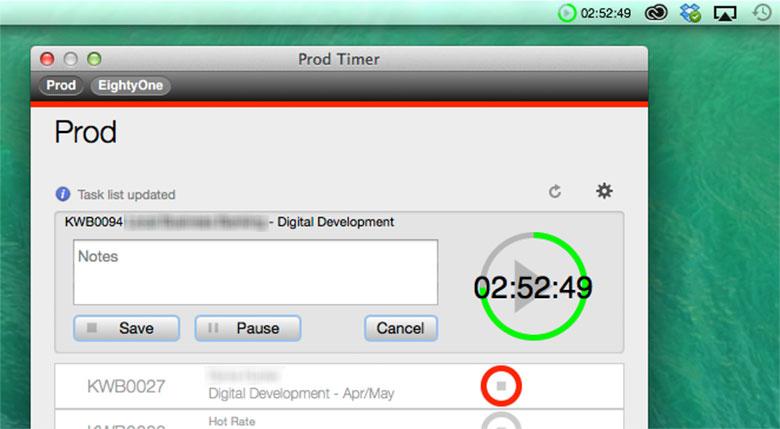
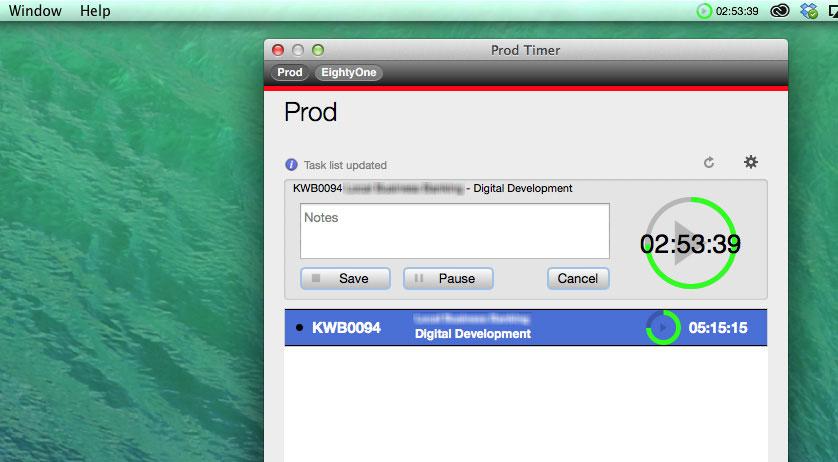
In the absence of any tools on the market fulfilling their needs, EightyOne got me to design and develop a time management tool for OS X.
Specifically, they needed a simple yet powerful tool which would enable each of their employees and freelancers to easily track their time worked against any given job and upload timesheet entries to WorkflowMax.
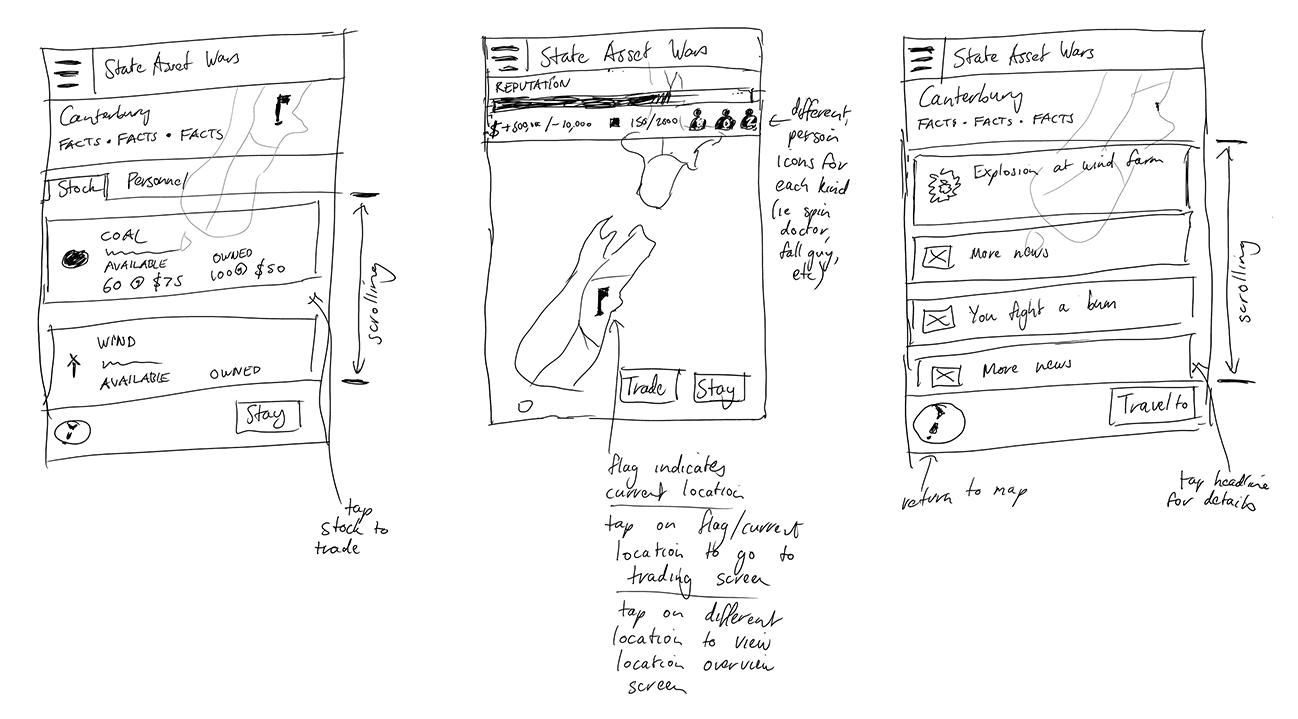
Through ongoing discussions with the future users, I created wireframes and iterated functionality and layout to suit their needs.
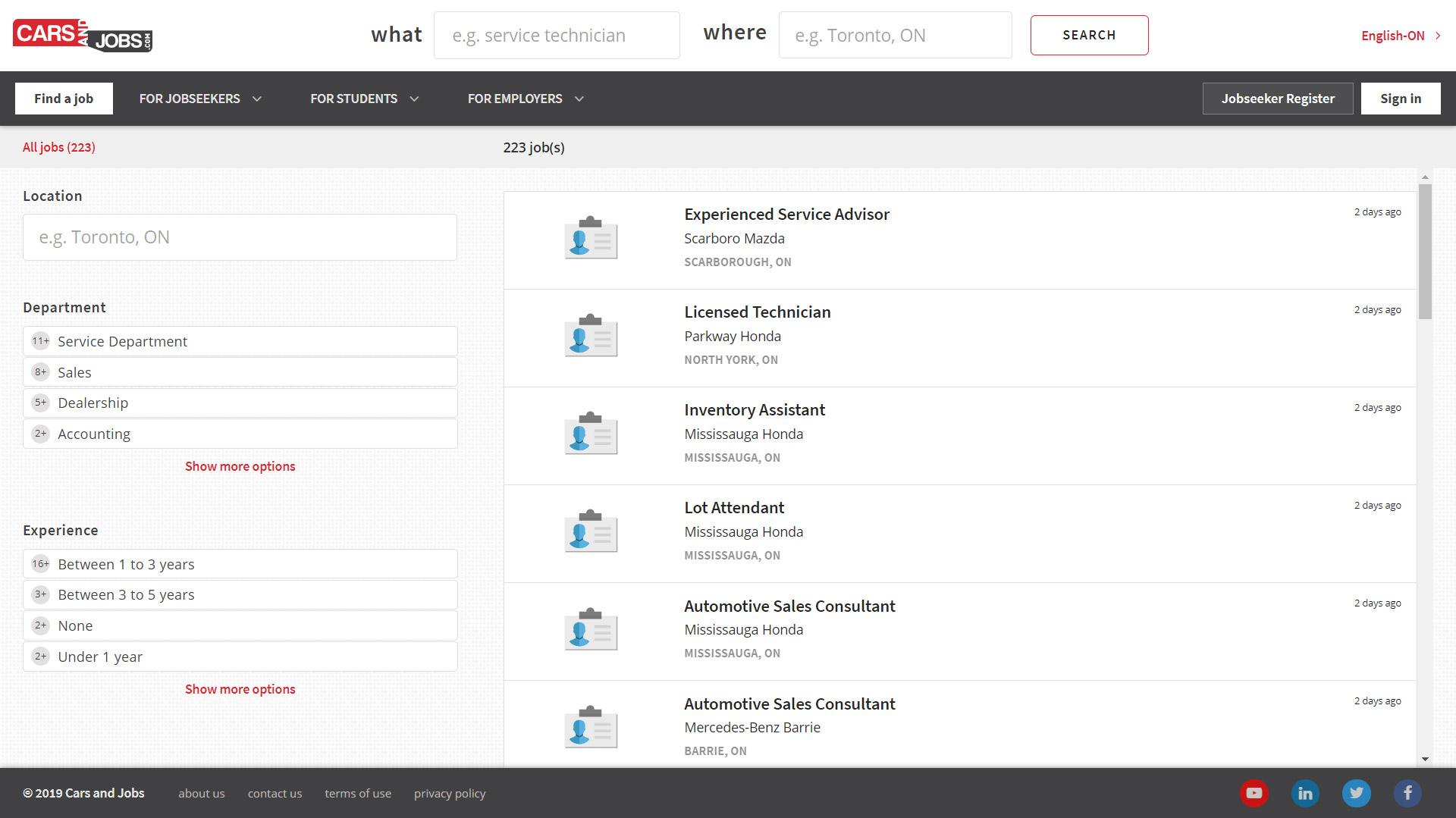
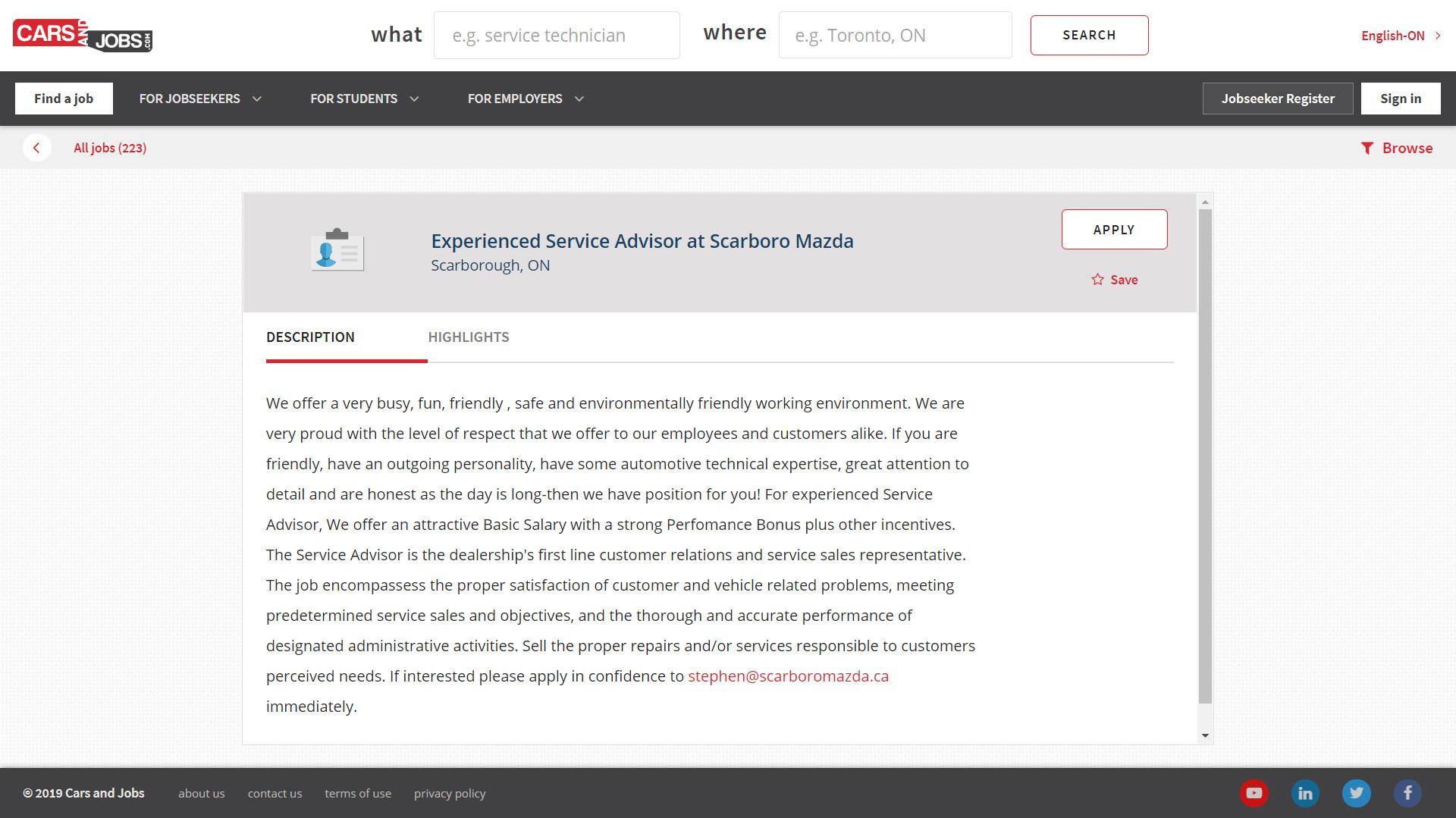
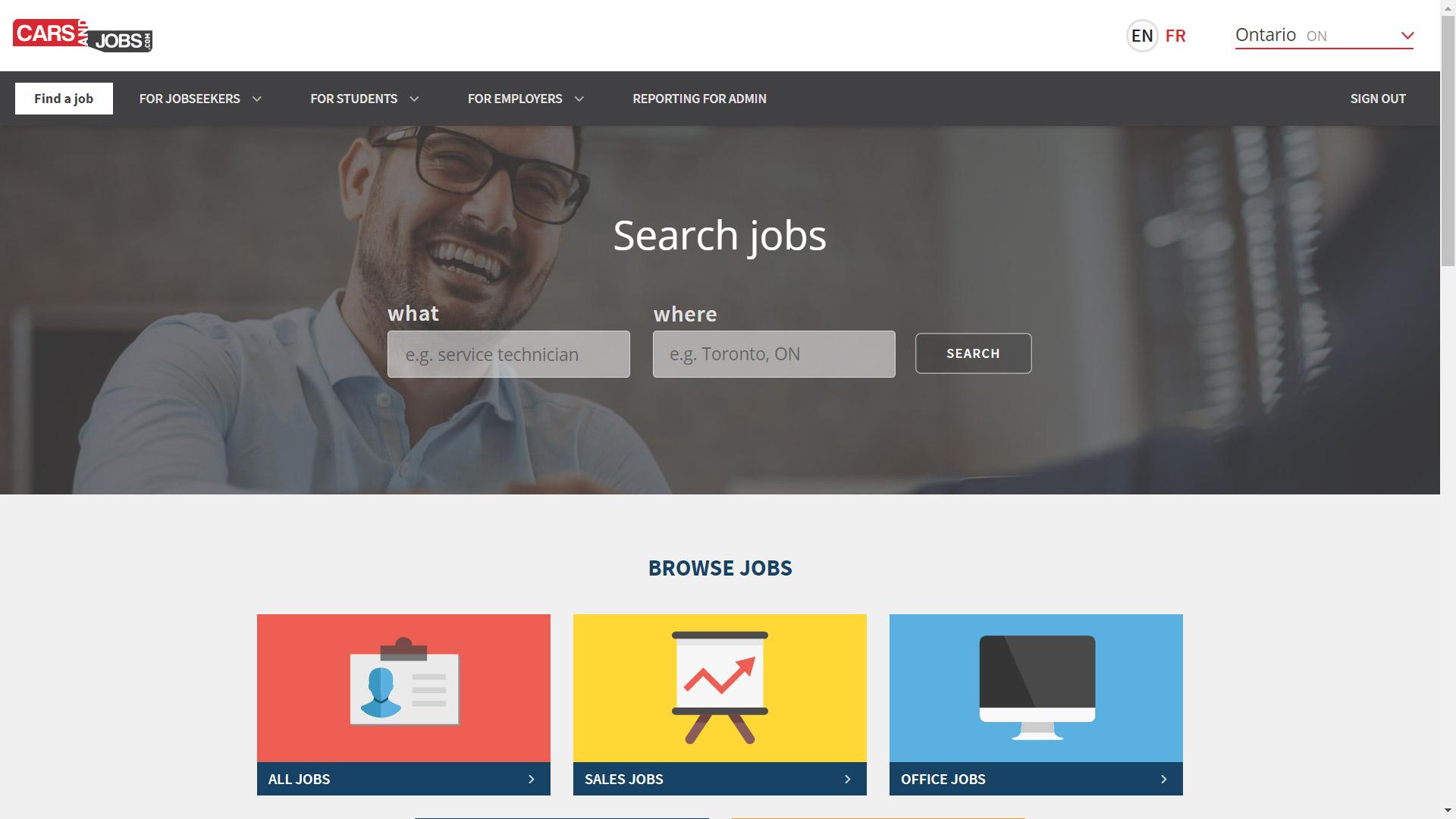
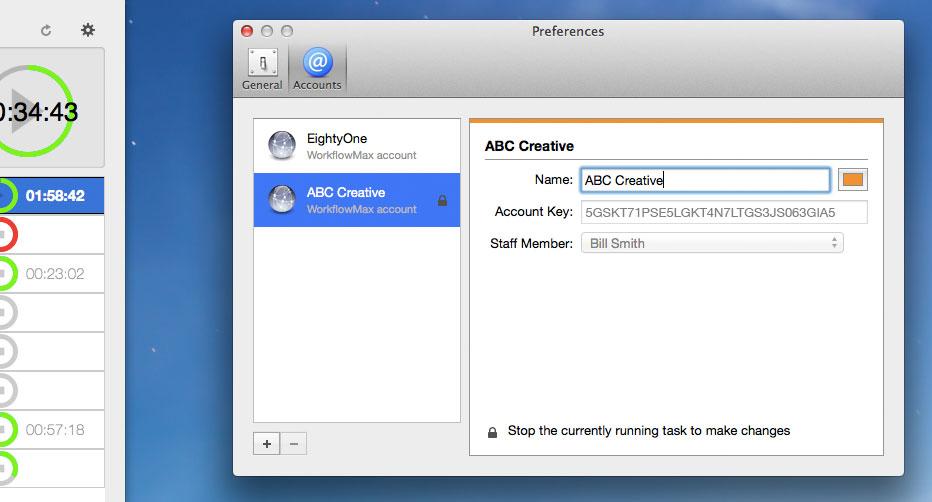
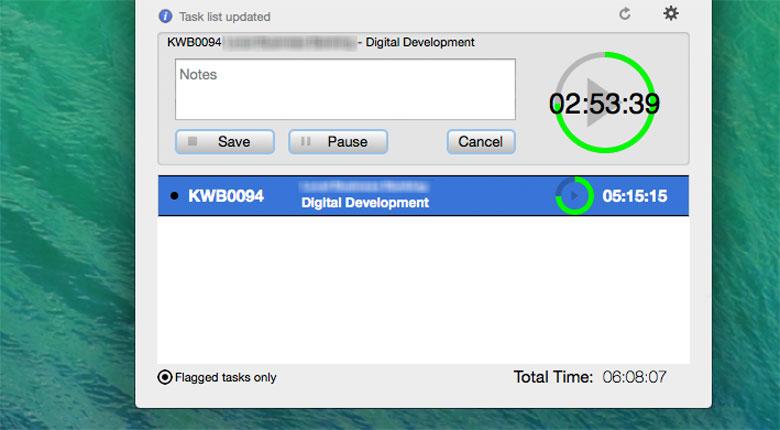
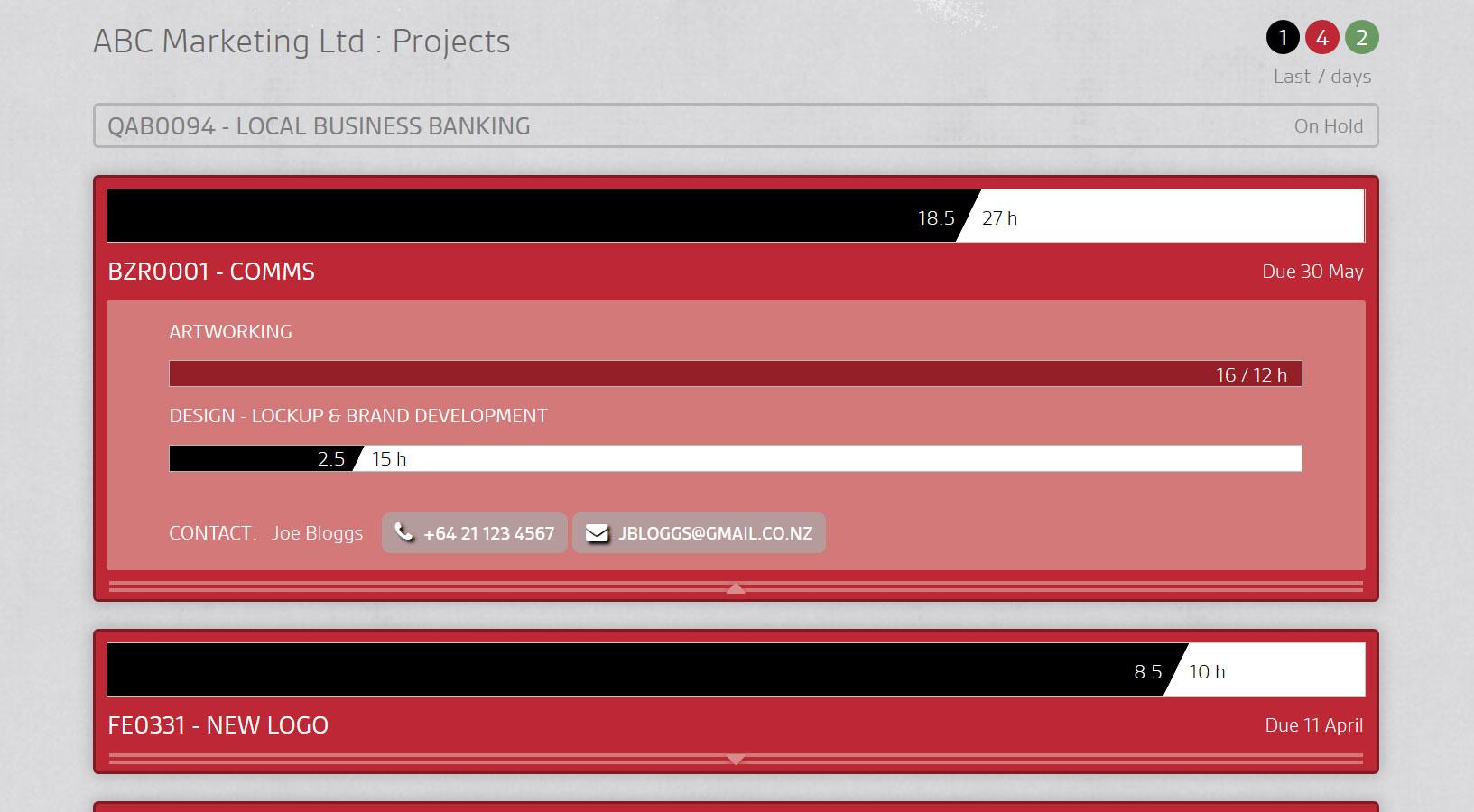
The final application makes it easy for users to track just the jobs that are relevant to them, even when working with other applications. With just two clicks they can track time against a job. The application adapts to the user’s workflow with a range of display and behaviour options, and automatically resolves network issues so the user does not need to worry about the backend.