




Marketing design system
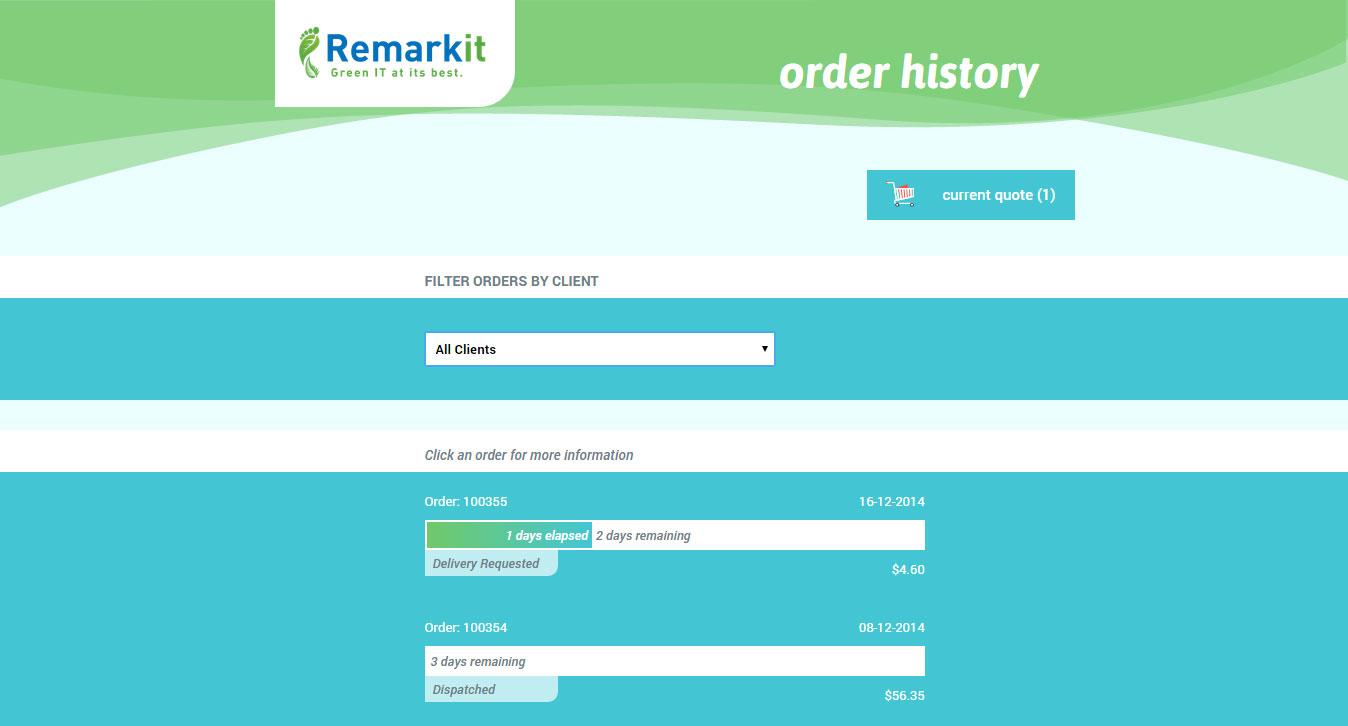
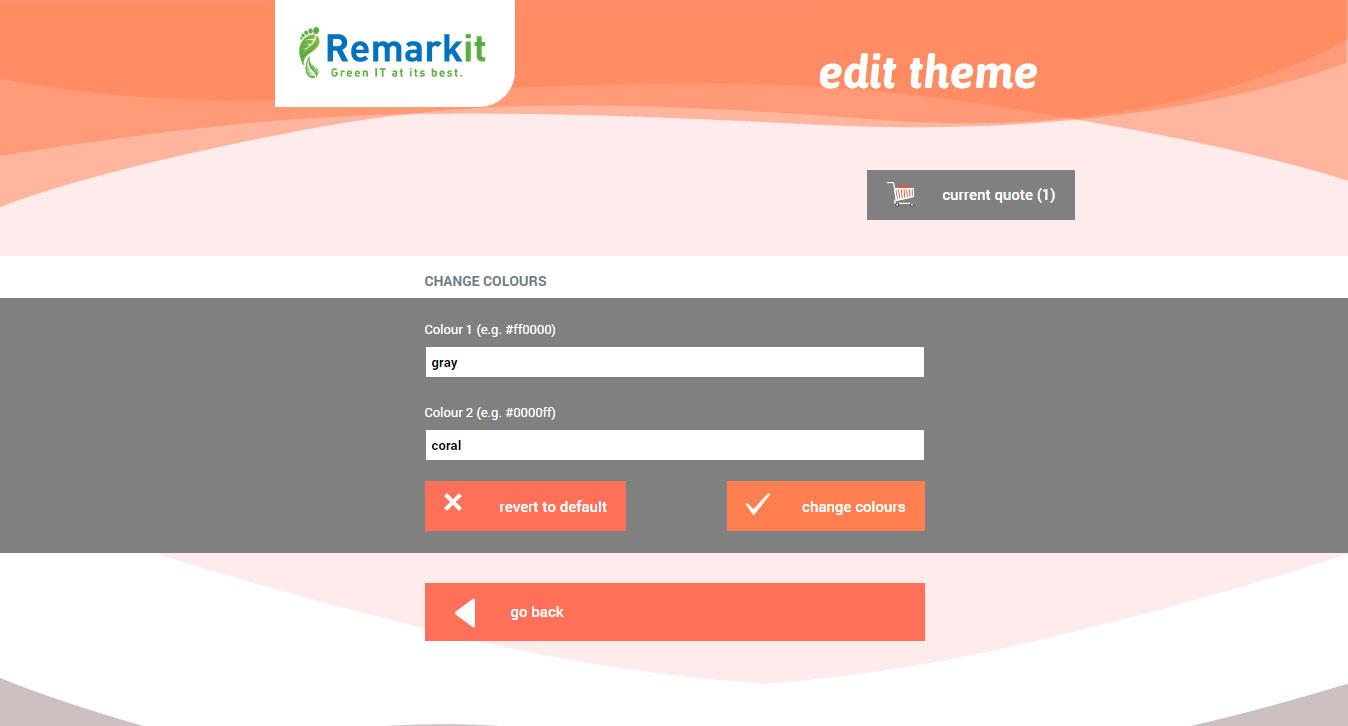
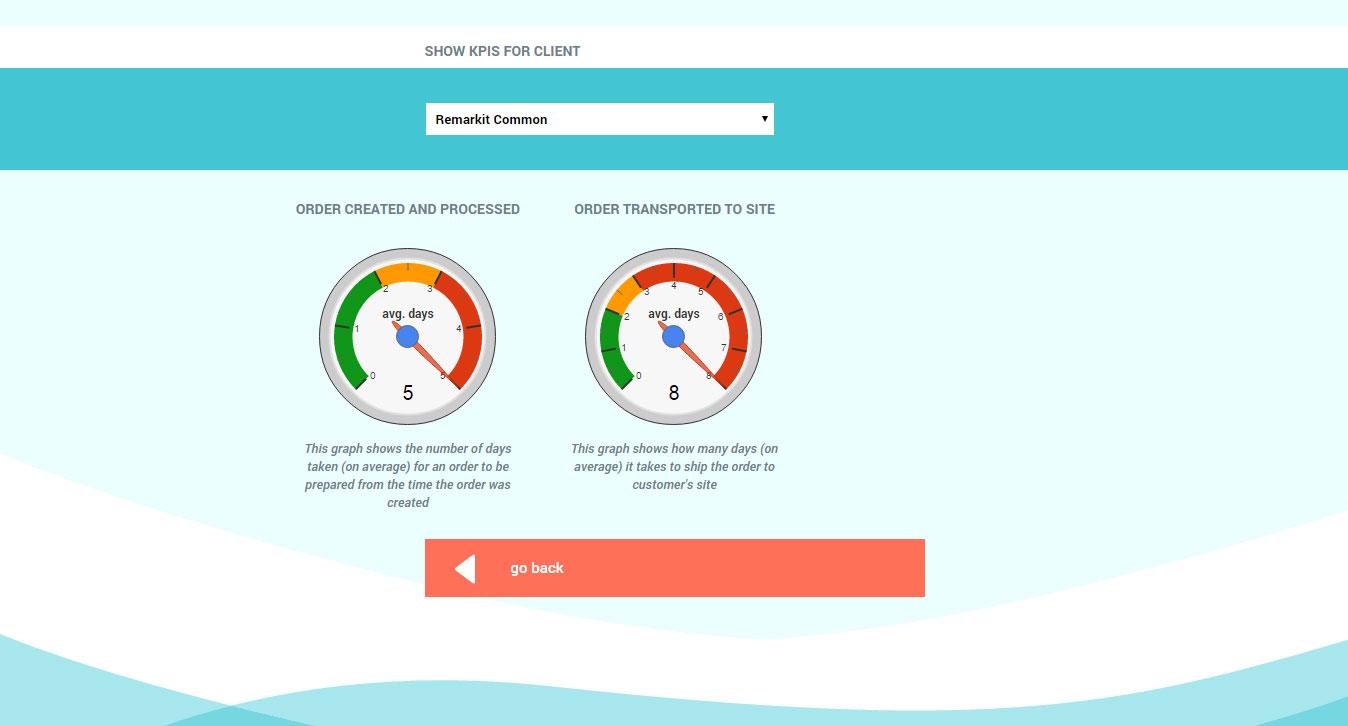
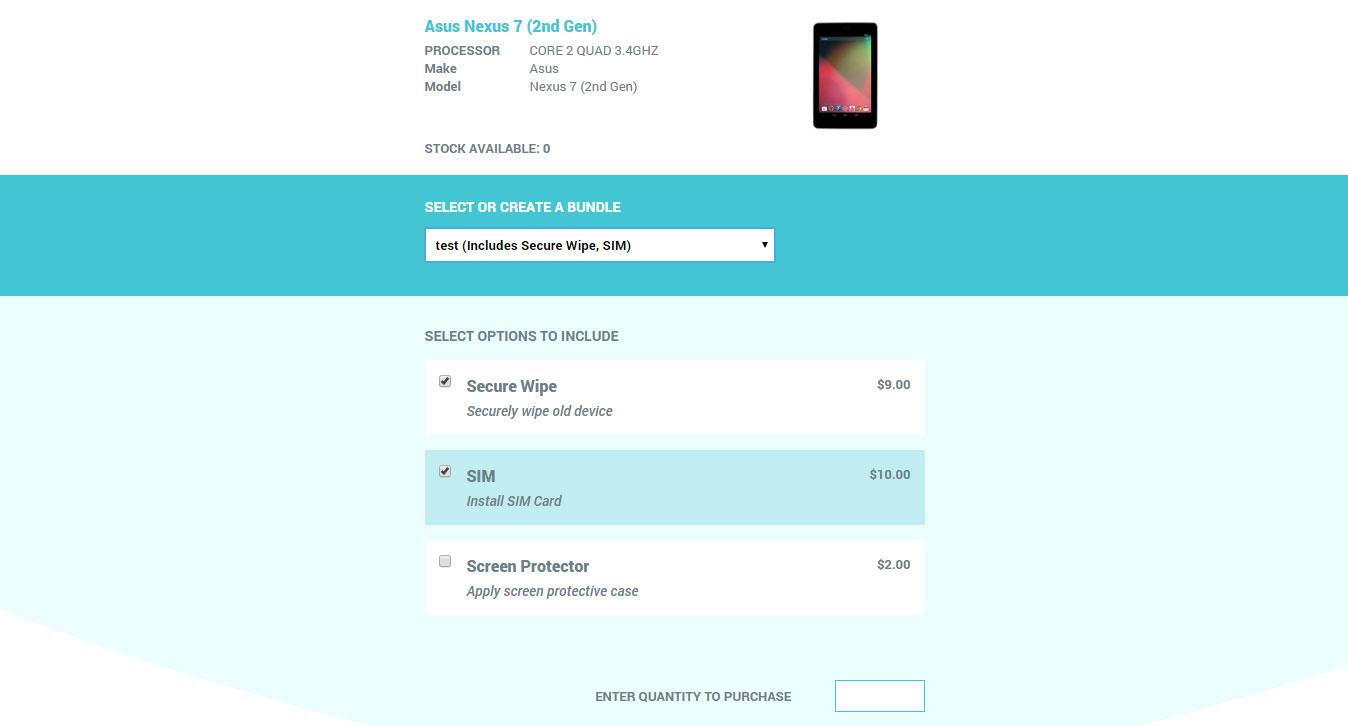
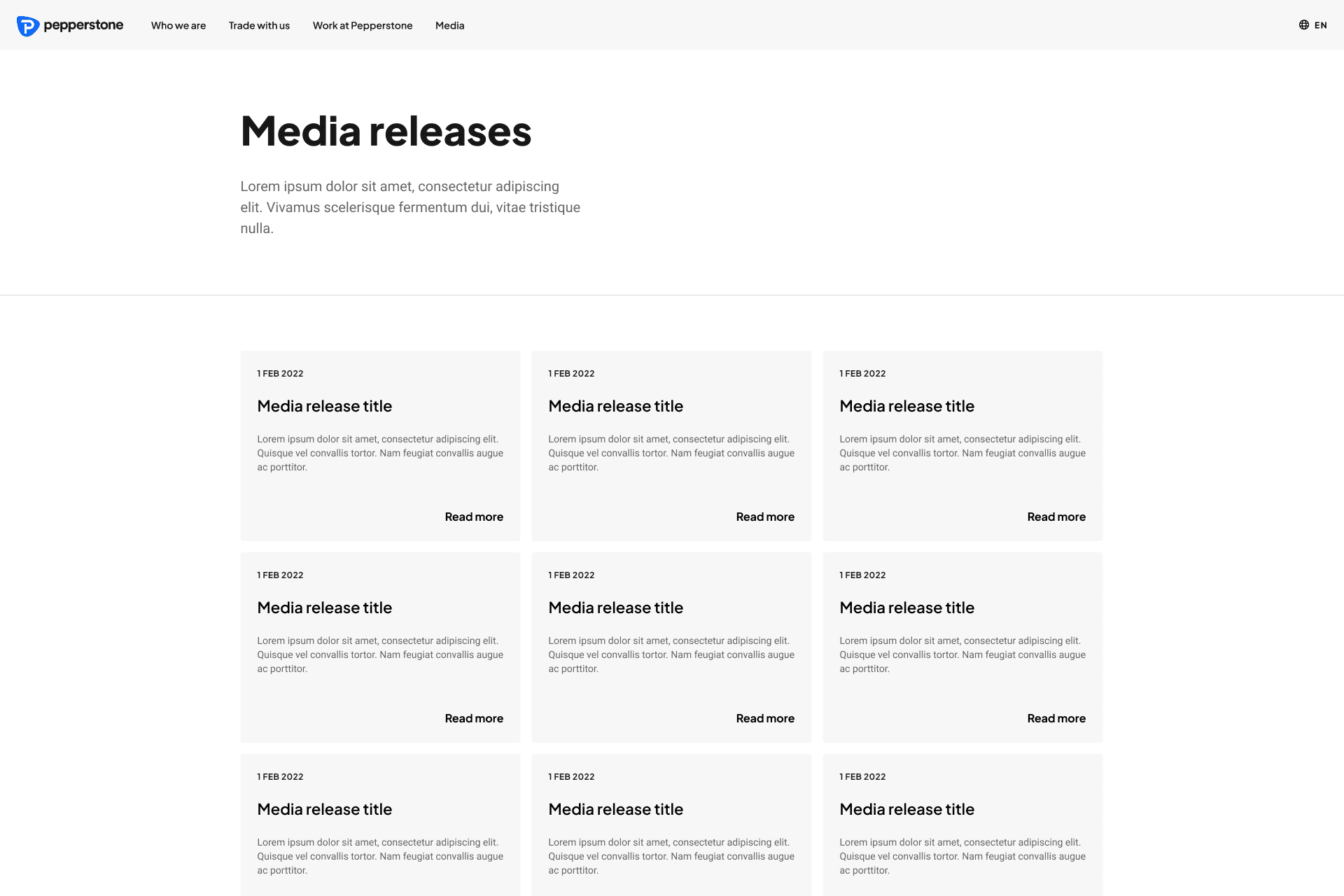
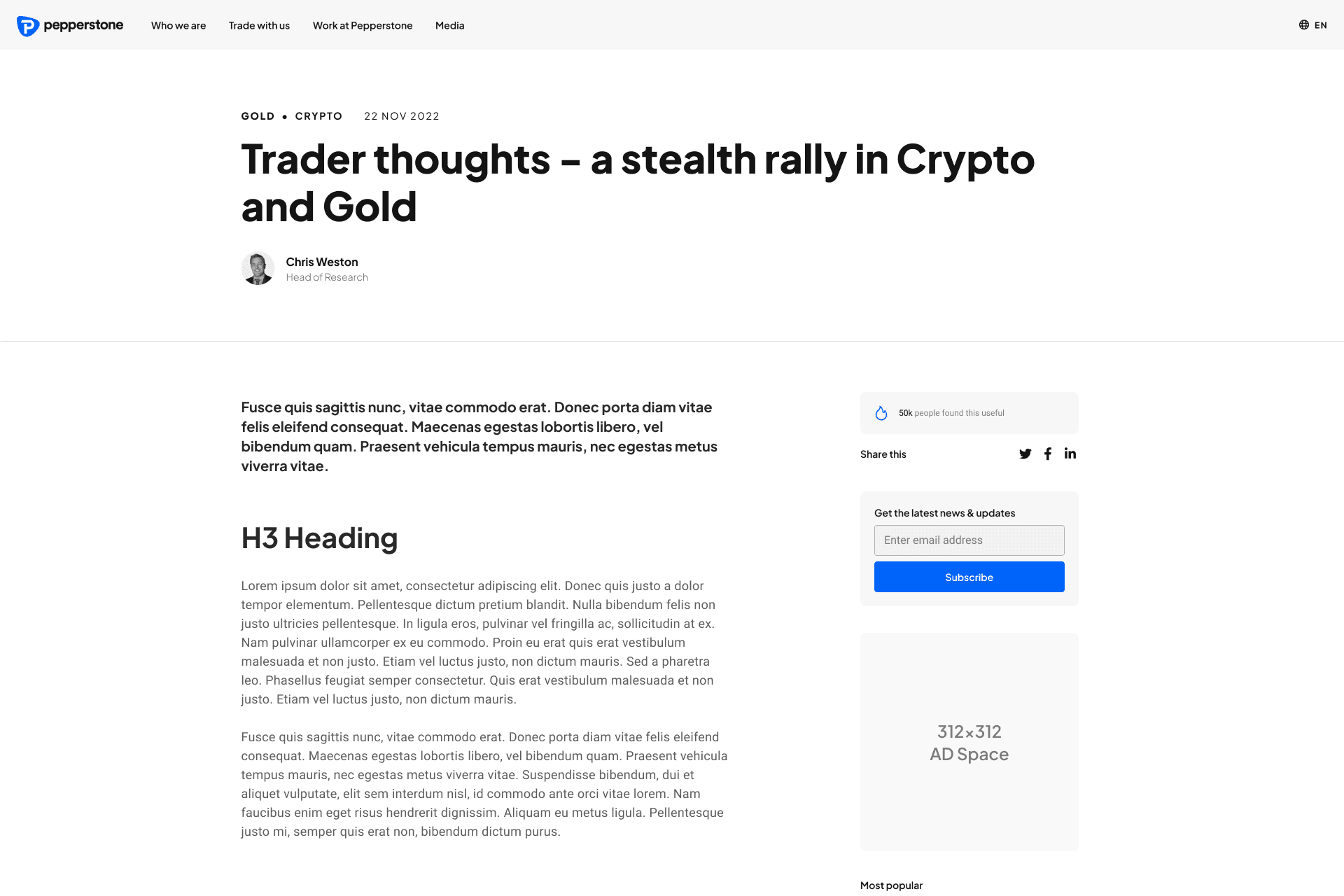
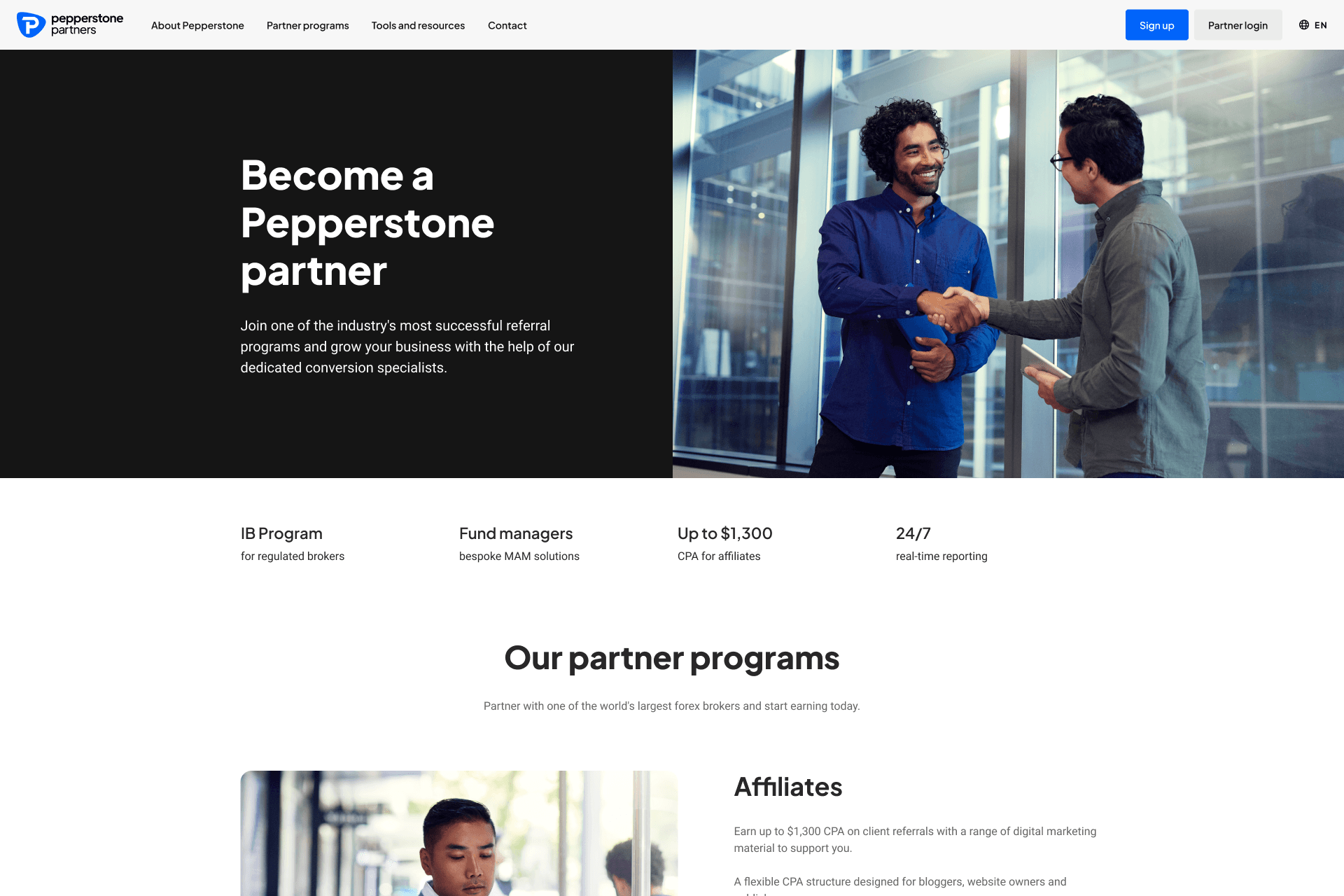
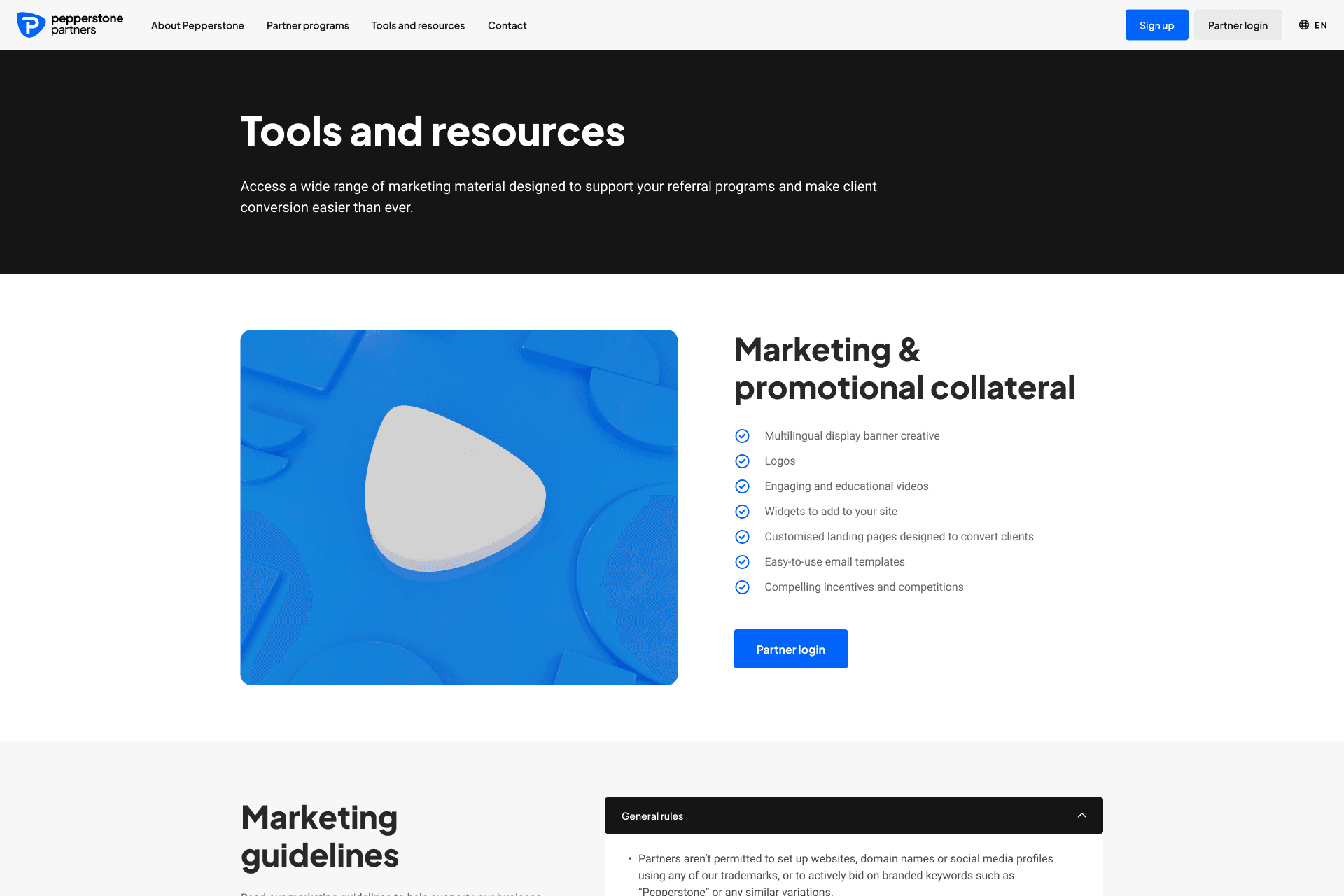
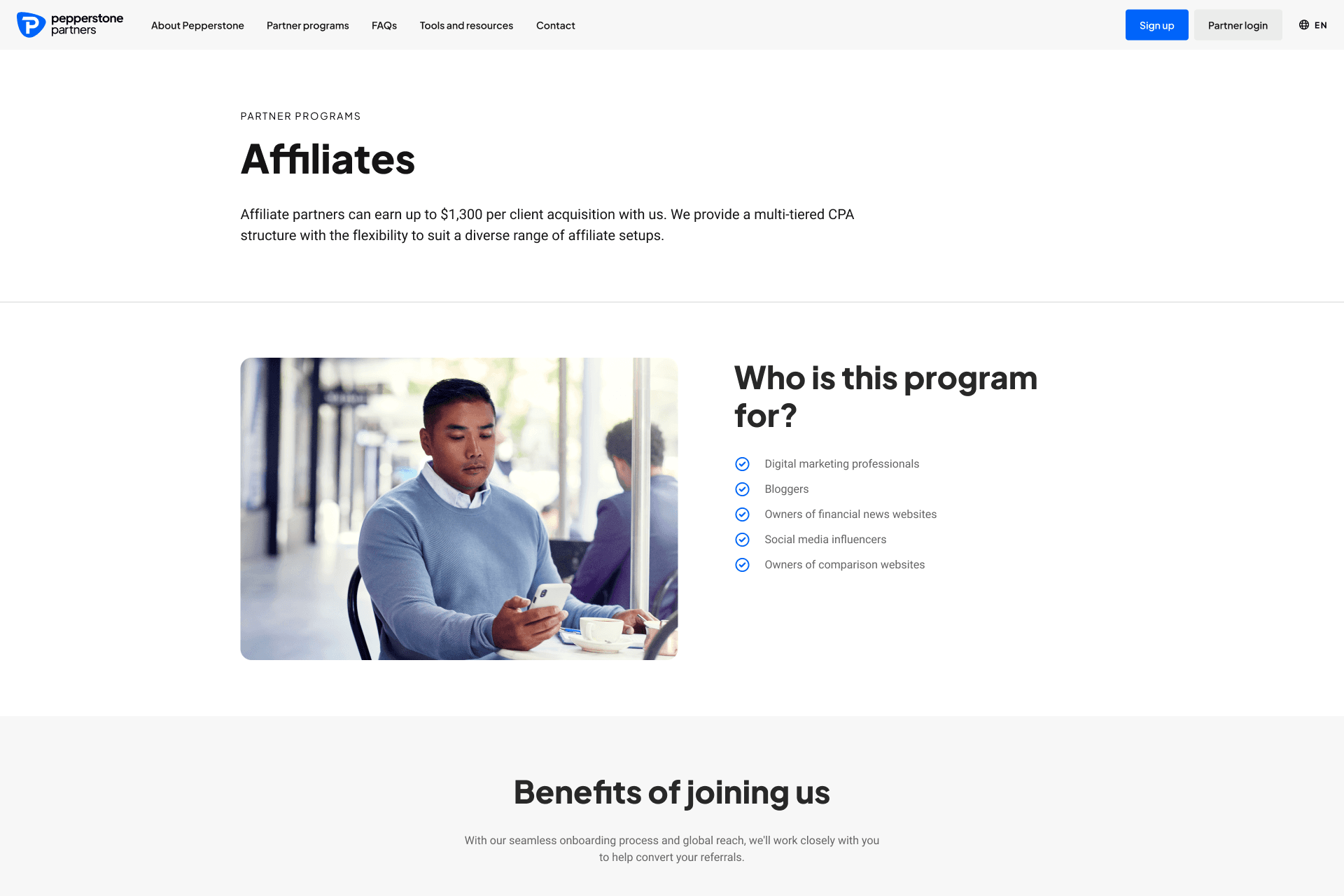
An online brokerage underwent a rebranding; as part of this I was engaged to redesign some of their marketing sites, in the process laying some groundwork for a new design system to go with the new branding.
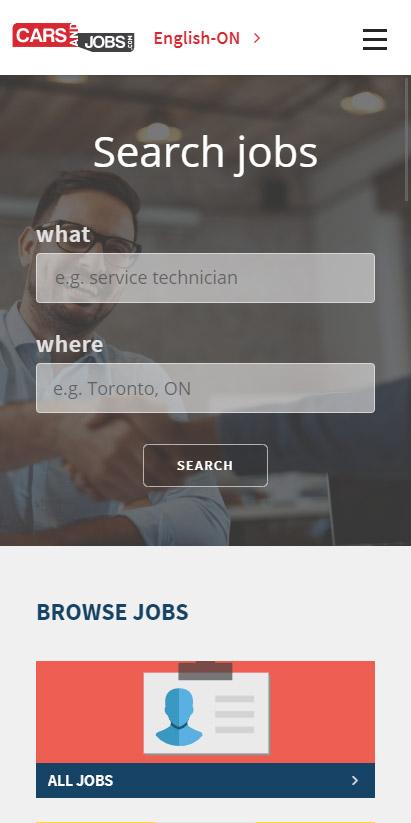
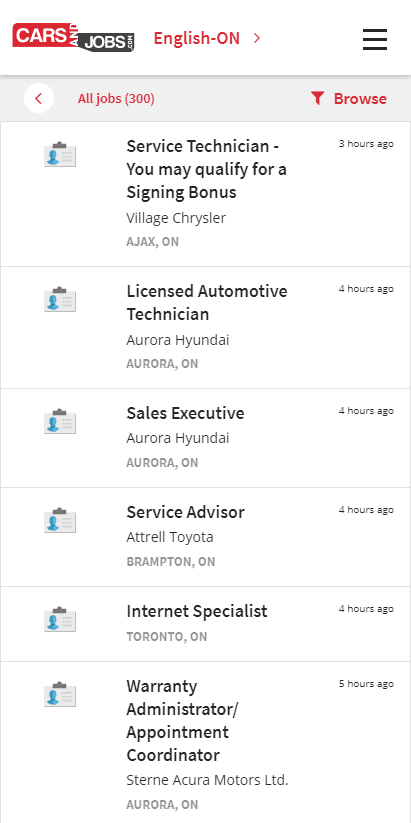
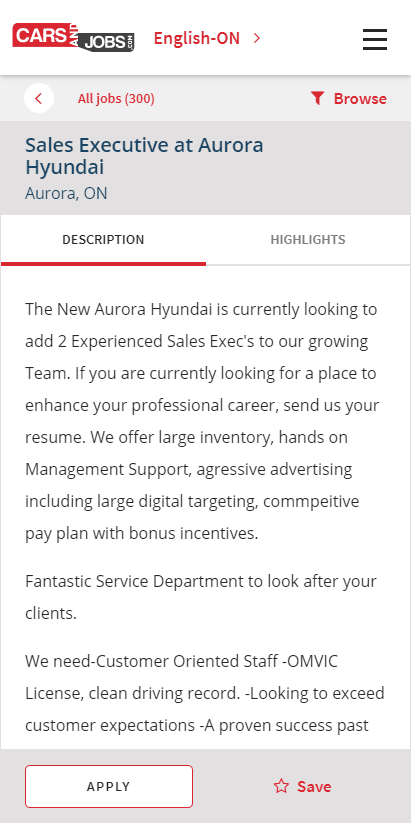
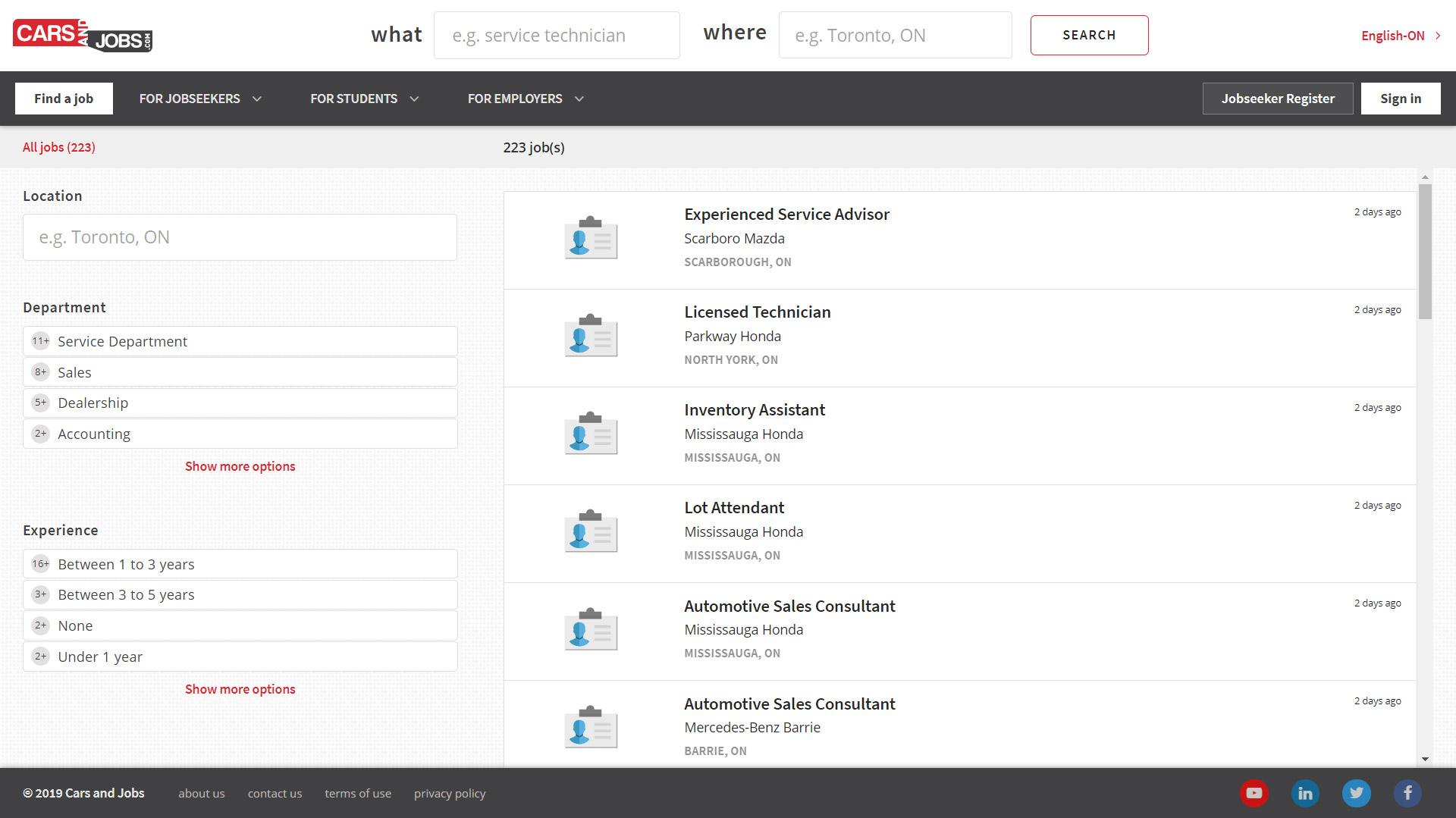
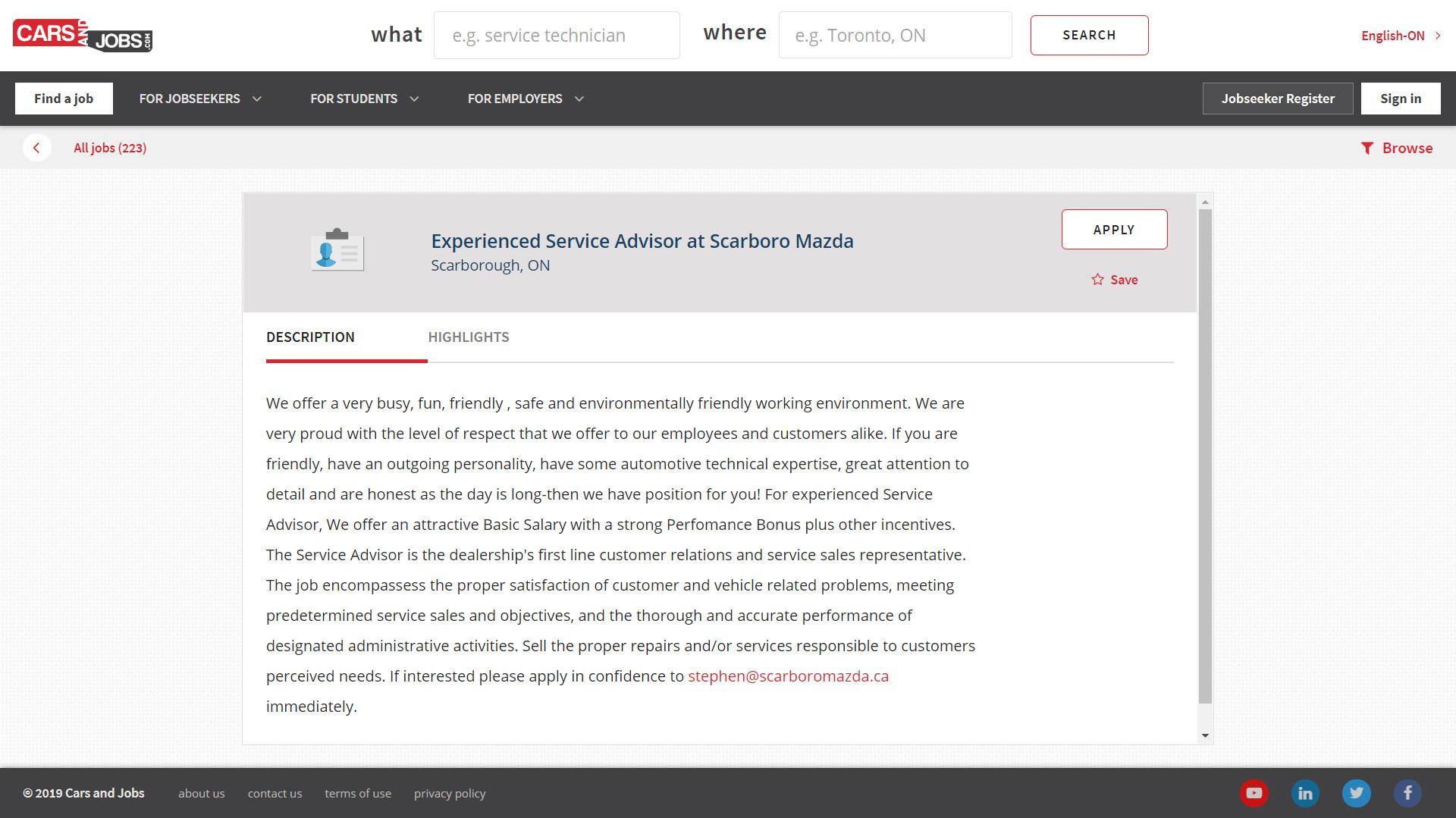
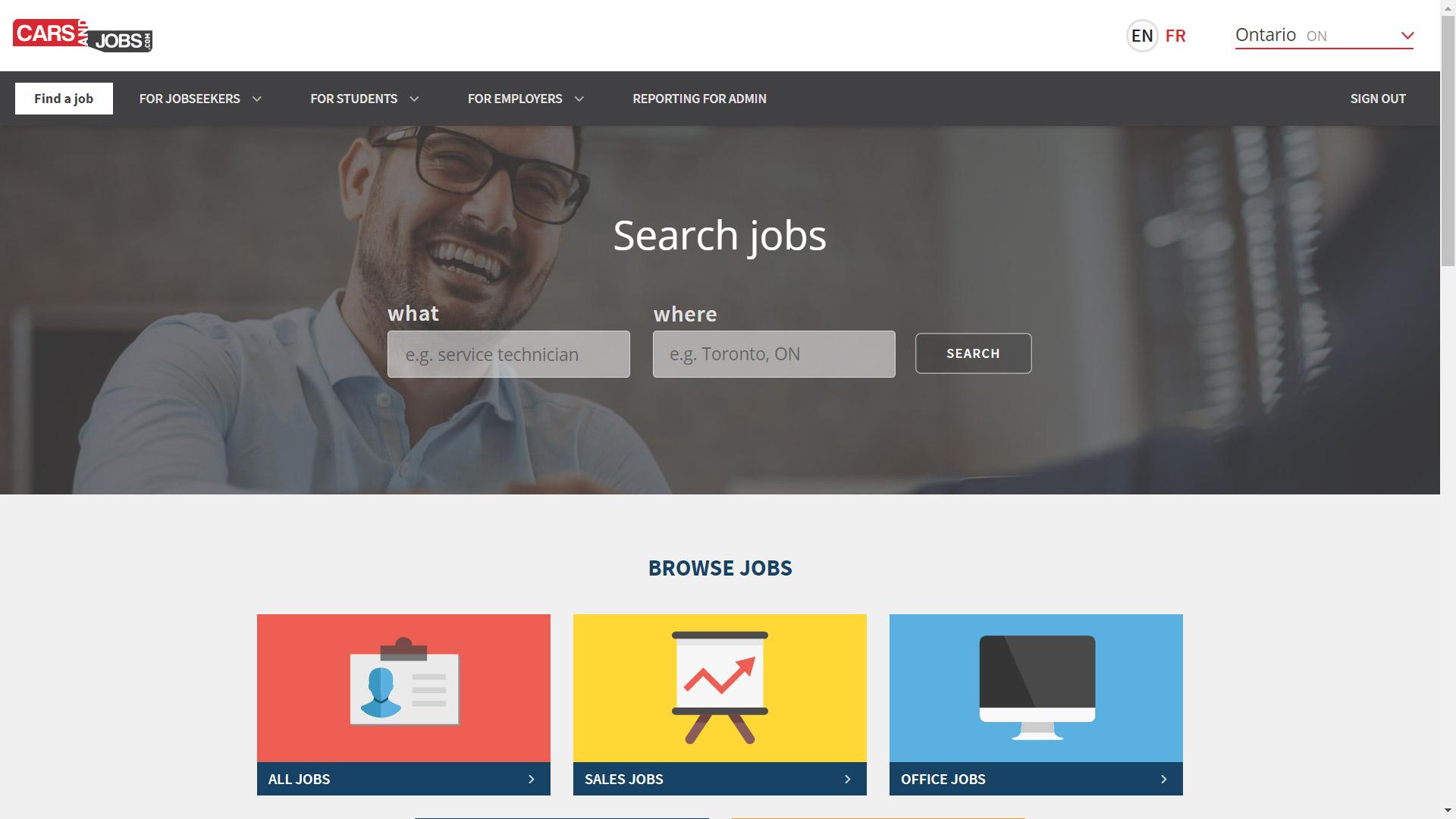
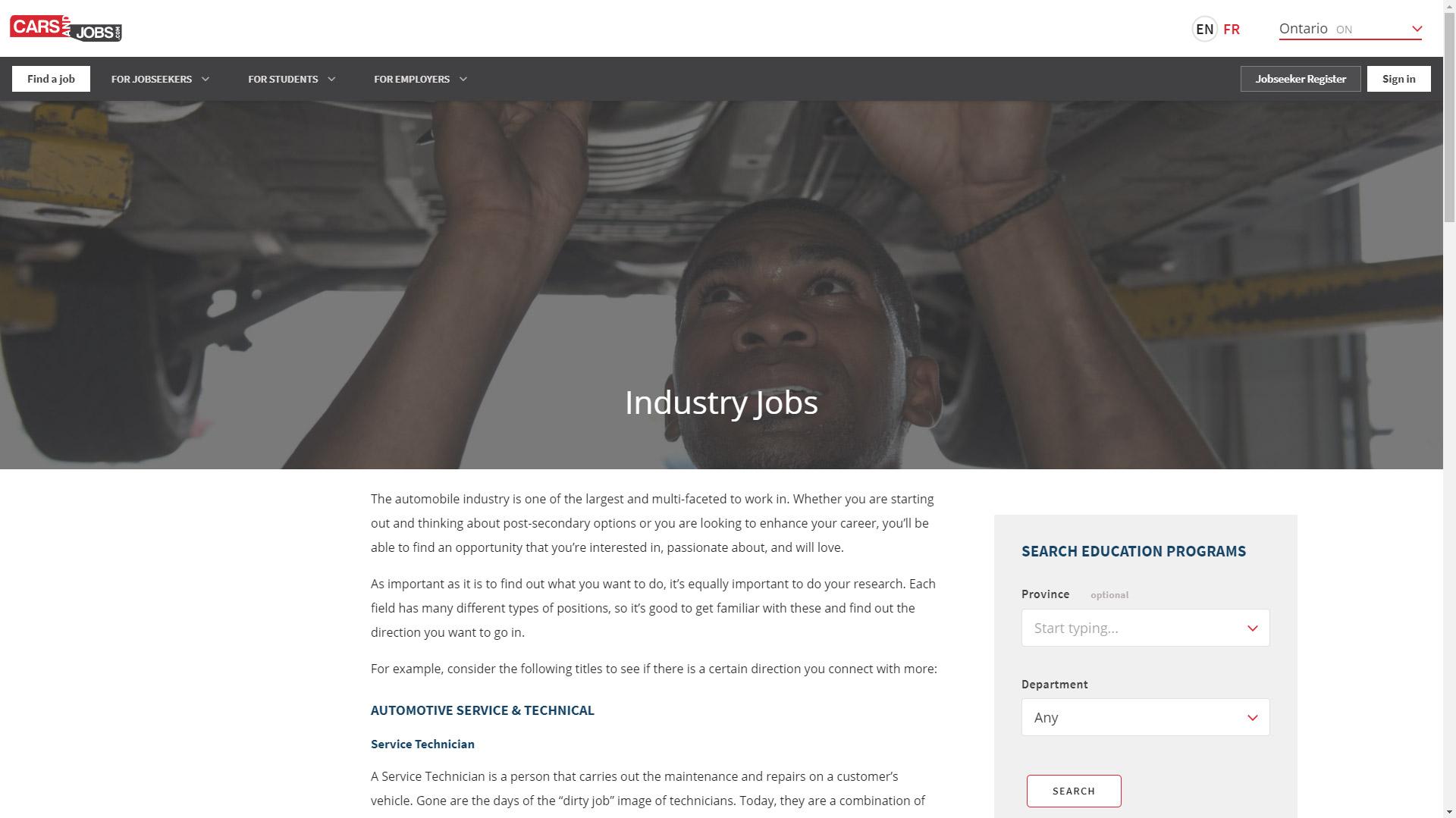
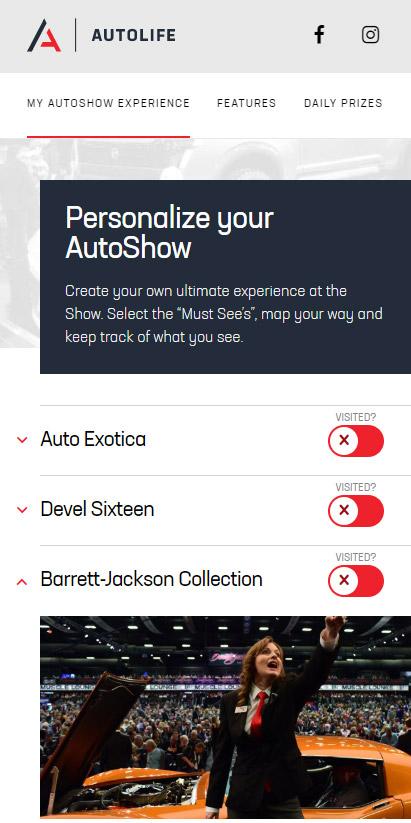
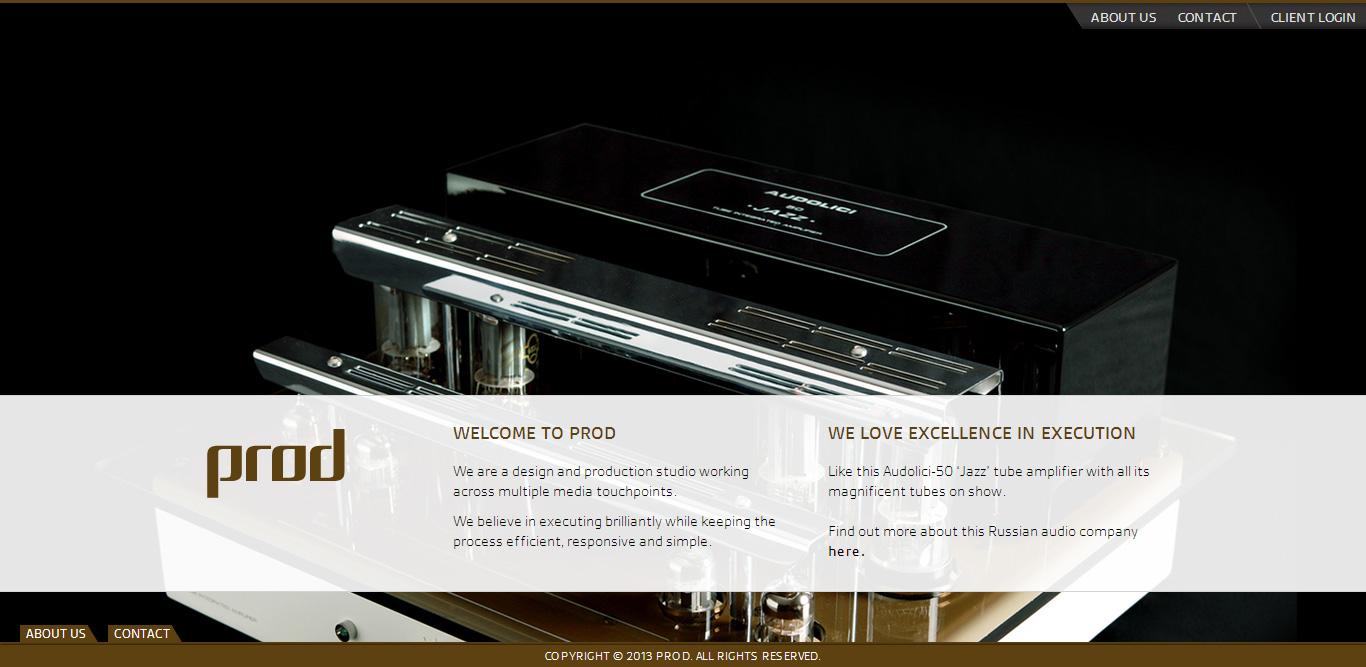
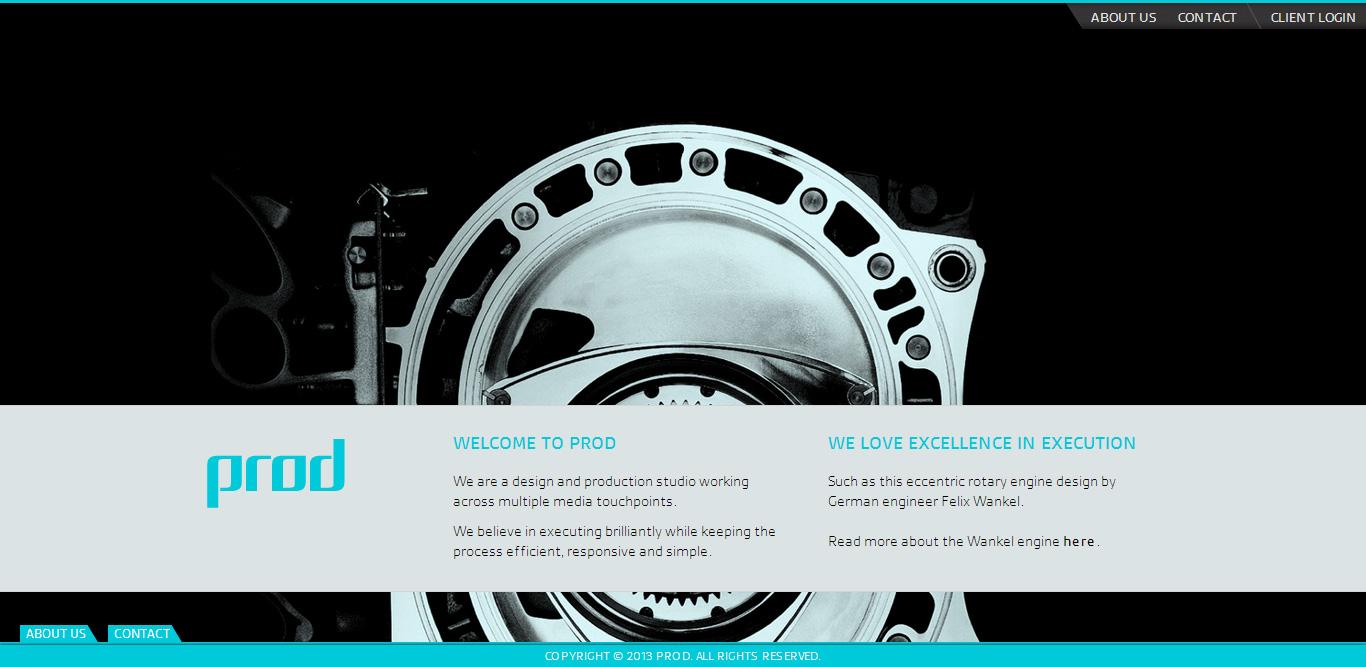
I redesigned two sites, creating common components in the process for reuse across mobile and desktop, with accessible dark and light modes.